Login Vs. Profile
Adding social login to your existing login module has multiple benefits. ( Click here if you want to read why you should add social login to your login module. )
There are 2 elements to social login management – Login and Profile.
Login
AKA Identity, gives us identifiable information about the logged in user. Login also manages session state for us. i.e. If logged in with Github then every time the user comes to your app and he has authenticated using GitHub they will show as logged in.
This is a two-step process:
- Check if the current user has previously authenticated with GitHub (usually done by storing a cookie)
- If he has, then combine cookie information with stored token information (in server) and get user identity. Pretty straightforward.
Profile
Each provider will return some information about the user. This is more than just the login and could include things like name, a profile picture and some form of ID. Let's assume that we use the user's email as the identifier. We then store information against this identifier to Profile the user.
When I say profile the user, I mean store more information about the user than is provided by the Identity Provider. i.e. Company Name, Designation, App Personalization Information etc.
With this you have Login and Profile both.
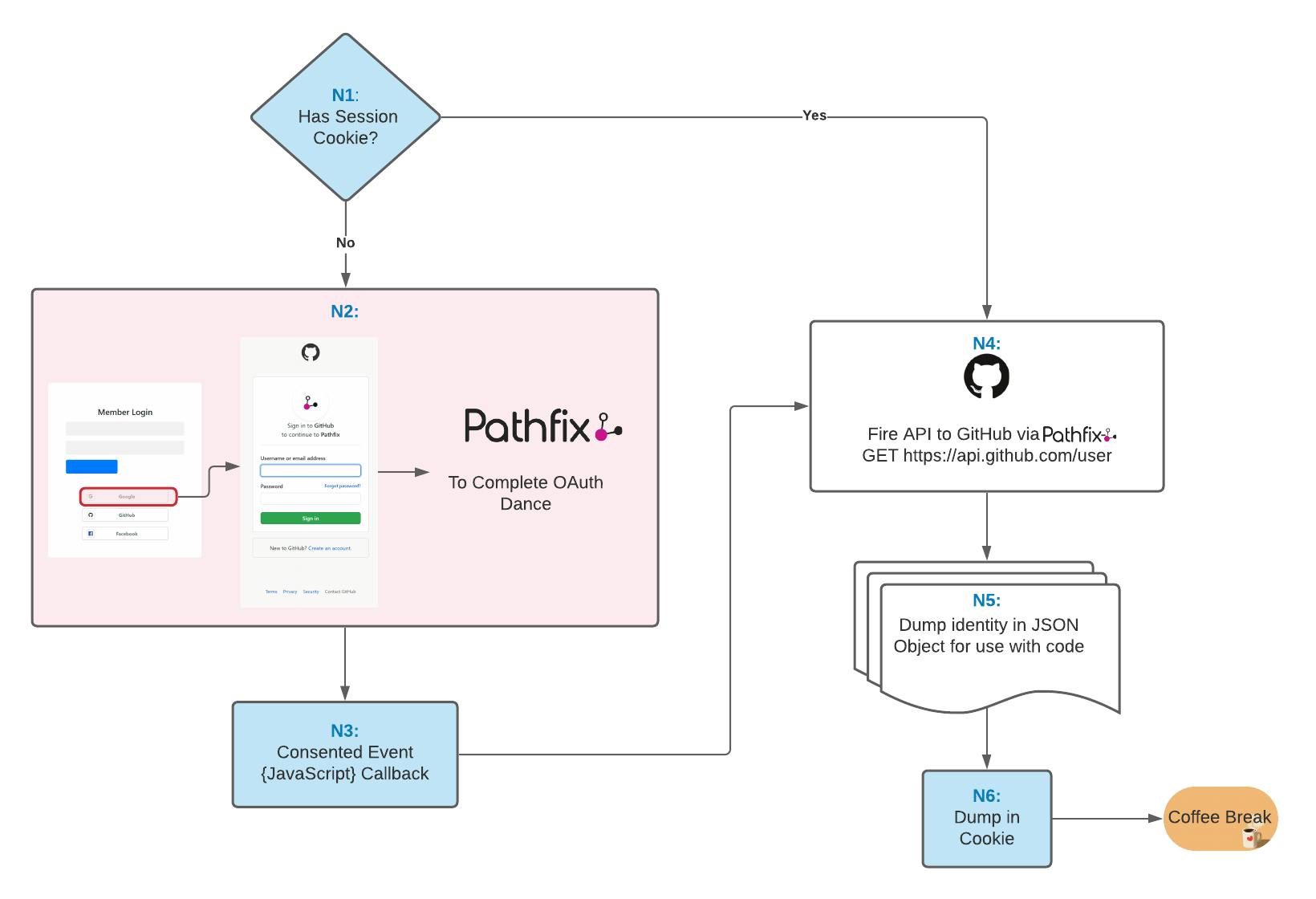
The code flow to get, say GitHub Identity, would be something like this:

In the above flow, N5 gives me the JSON object which is the identity that I am looking for. From here on I take the user identifier (i.e. email) and extend the profile of the user in my db.
Security note: No login provider, including GitHub, will give you a user ID and password for a user. This ensures security since there are no passwords to maintain, there is reduced chances of being hacked or stolen passwords.
In the next post, I will share a few code samples behind the code flow.
Want to add login to your platform? Get your code at Pathfix .
